Newlyn, a rebuild
Miles Newlyn, a type designer, and I have worked together for a few years – most recently on a new website for the foundry.
The existing Wordpress site had become tedious to edit, difficult to maintain, and impractical to enhance any further. It needed to be rebuilt on a new platform that was extendable and robust. During the project Newlyn also evolved its licensing model – ie: the way it sells its fonts.
Initially, Miles and I wrote the brief to re-platform the site and keep the frontend of the site the same. As in, the visitor experience wouldn't change. We spoke to a few agencies and found Ben McManus through a recommendation. He had the relevant ecommerce experience, agreed with the tech approach we were leaning towards, and saw the potential ahead as we did.
The idea of 'simply moving' the backend away from WP wasn't practical in reality though. As we started building we realised we needed to hone the design to better express the typefaces and the way in which fonts were sold.

Admin of the site needed to enable management of fonts, pricing, users, orders and content. It isn't trivial to ingest, process and deliver the font files as there are nuances with versioning, unicode and OpenType features that took some working out.
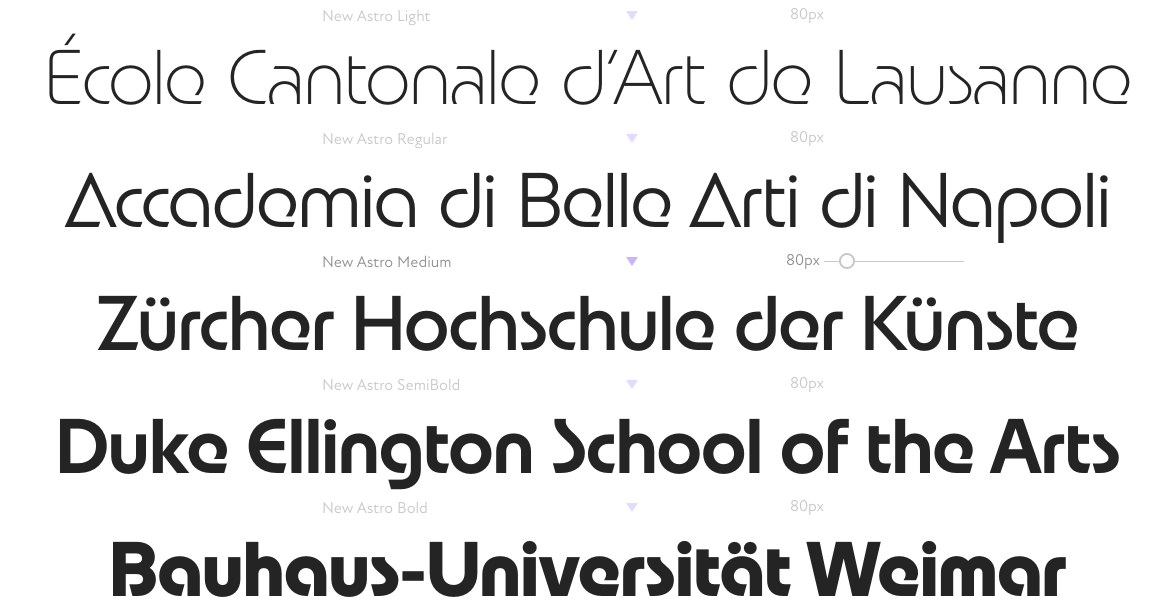
For the frontend, we created various 'content blocks' to allow us to author the site in a flexible and structured way. This included a few custom fields with fine-grained control over what would be presented to visitors. The 'typer' in particular is a component that allows visitors, and Miles as an author, to play with the fonts.
For dev-ops, Ben McManus built out a robust, test driven zero-downtime deployment workflow. This uses GitHub Actions to automate how new code is merged and deployed. We used this throughout the build of the site rather than simply after launch.
Technically, the site is built like this:
~ Laravel: PHP framework that it
~ Statamic: CMS for authoring the frontend of the site
~ Tailwind: CSS framework
~ Alpine: JS framework for frontend
~ Vue: JS framework for enhancing Statamic
~ GitHub: Code storage, collaboration, deployment workflows
~ Linear: Ticketing (todo lists)

During the project, Newlyn's licensing model changed fundamentally becoming far simpler. Previously, fonts were sold using the traditional approach of licencing for individual styles (light, regular, bold), for a specific usage (desktop, web, app, etc), for a certain quantity (number of users, page views, publication titles, etc). This is common, but it's confusing for some buyers and isn't aligned with how fonts are used by brands today.
Instead, the new licensing model includes the entire font family across all usage and calculates a price based solely on the size of the business. Customers can choose the license duration (annual and perpetual) now too.
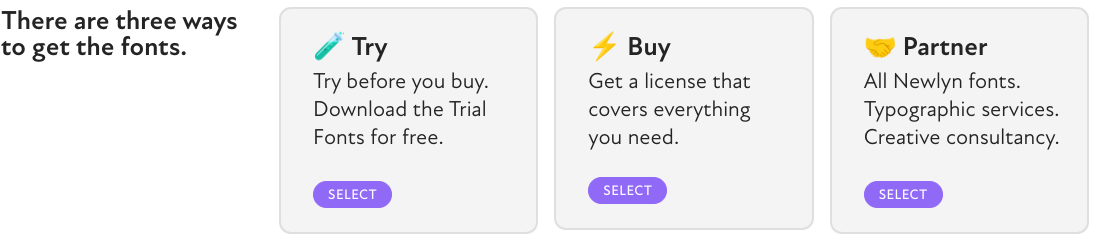
Designers and brands can use the fonts in any of three ways: they can try, they can buy, or they can partner.

The simplicity of this call-to-action is as critical as Newlyn's simple licensing model because getting designers and brands to use or play with the fonts is a clear route to a sale. The ecommerce content block is added throughout the site and takes visitors directly into a contextualised multi-currency checkout process.