Materially Speaking
A podcast where artists and artisans tell their stories through the materials they choose.
Producer and host Sarah Monk, (who works at my previous workspace in Kentish Town, London, Workplace Co-operative 115) was initially looking for help in creating a website, but this soon evolved into how the podcast would be distributed and marketed. In the first series, listeners were enlightened on the processes, livelihoods and context of the sculptors of Pietrasanta in north-west Italy through weekly, then fortnightly episode releases.
I joined Sarah early enough to play a role in the show's definition and branding. Most of the first season's interviews had already been recorded and the initial concept was to call the podcast "Stone" which would later be followed by "Wood", "Leather", "Bronze", etc. Working with another 115 member Peter Brawne, we arrived at Materially Speaking as a more useful umbrella term. Peter then created created a visual identity with a range of logomarks, typography (Akzidenz-Grotesk, though Basic Commercial is used for the web font) and layout guidelines.

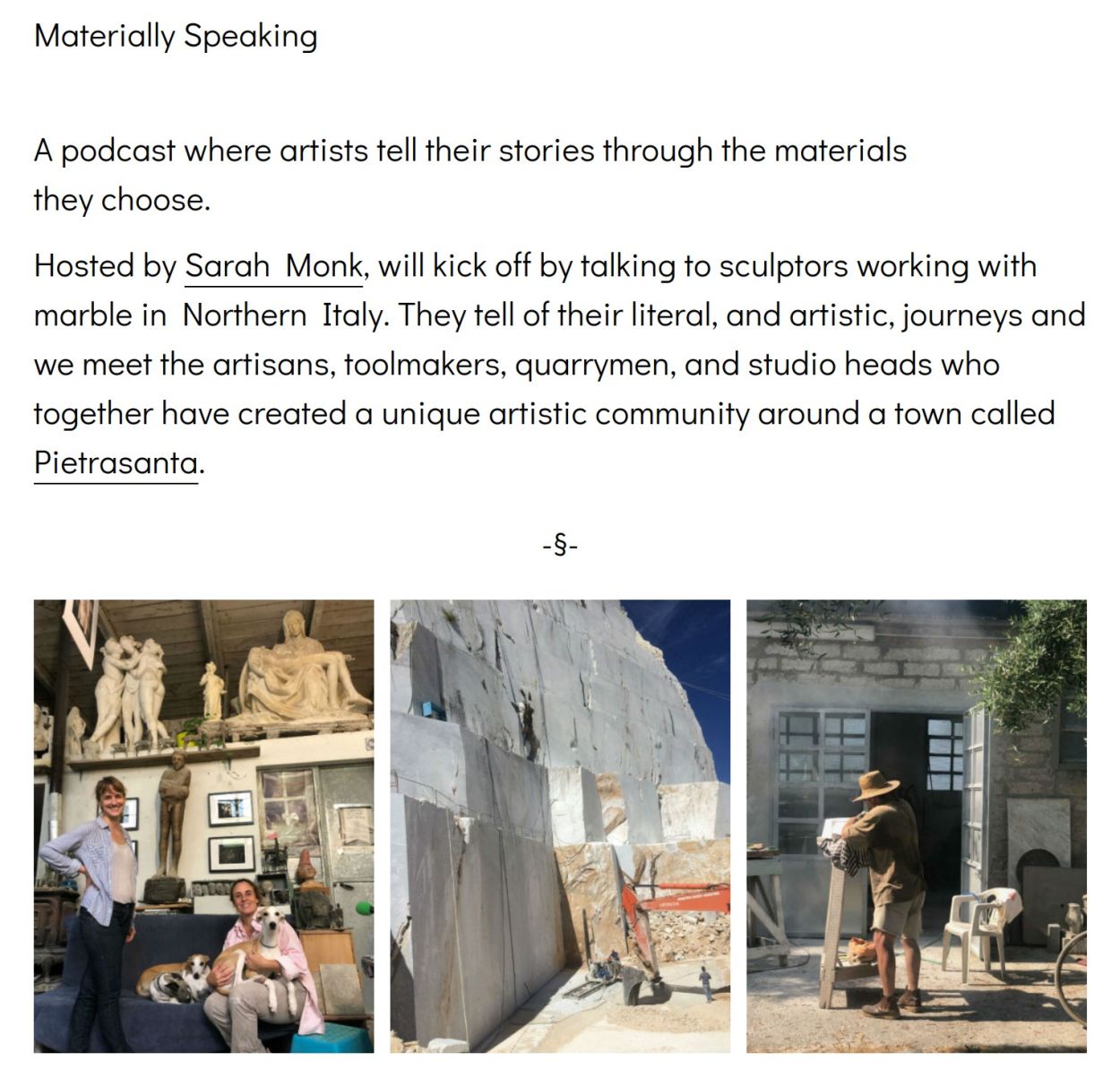
Prior to the visual brand being created, Sarah and I put together an initial simple static site in October 2019 which we hosted on Netlify. This was helpful in giving the project a real online presence as well as forcing us to consider other priorities: what would the project be called? How would content be organised? What would the look and feel of this content be? And so on.
v1.materiallyspeaking.com

We then immediately moved onto building a CMS backed site, a publishing workflow and an email newsletter (we use Buttondown which is delightful).
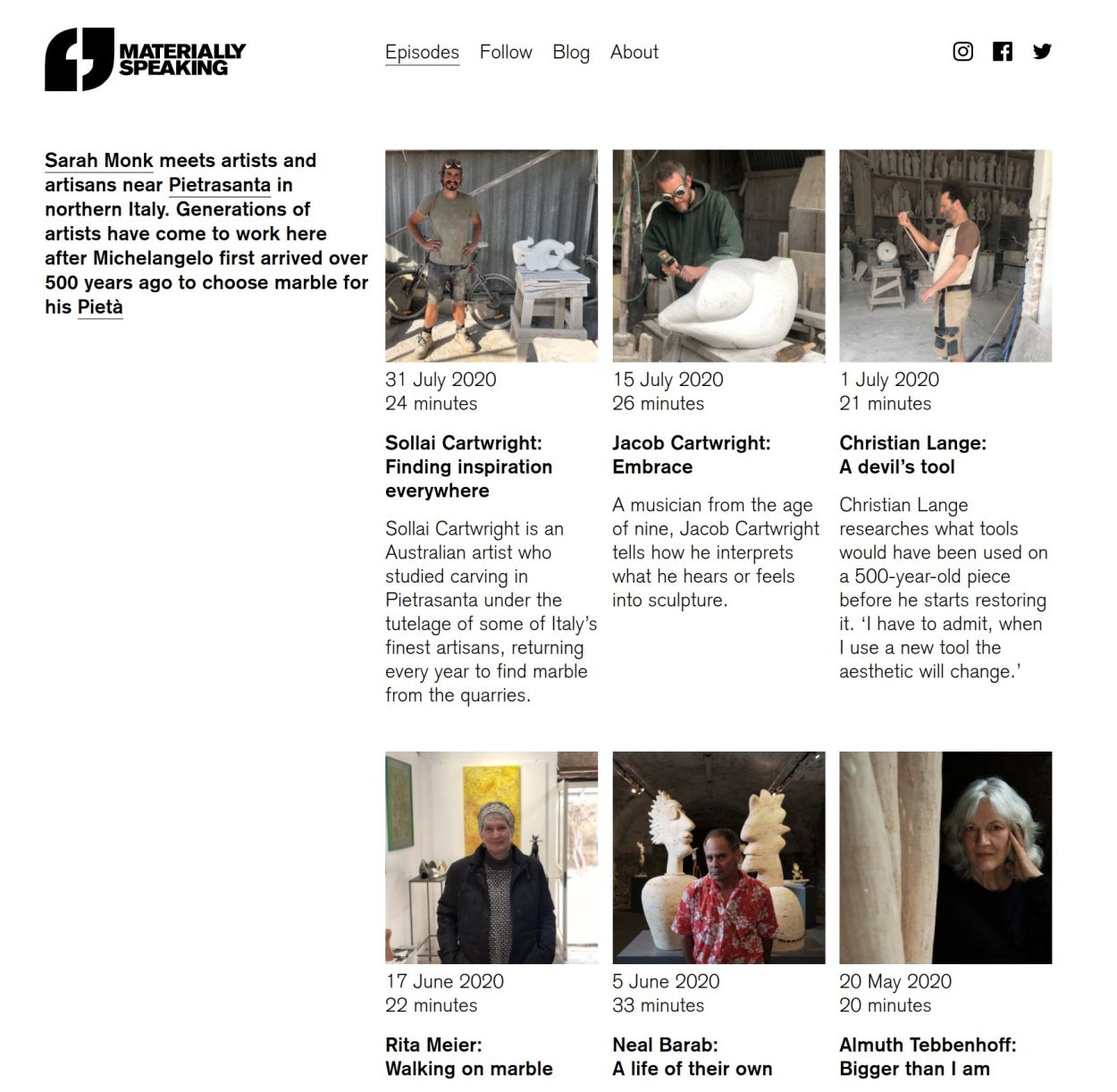
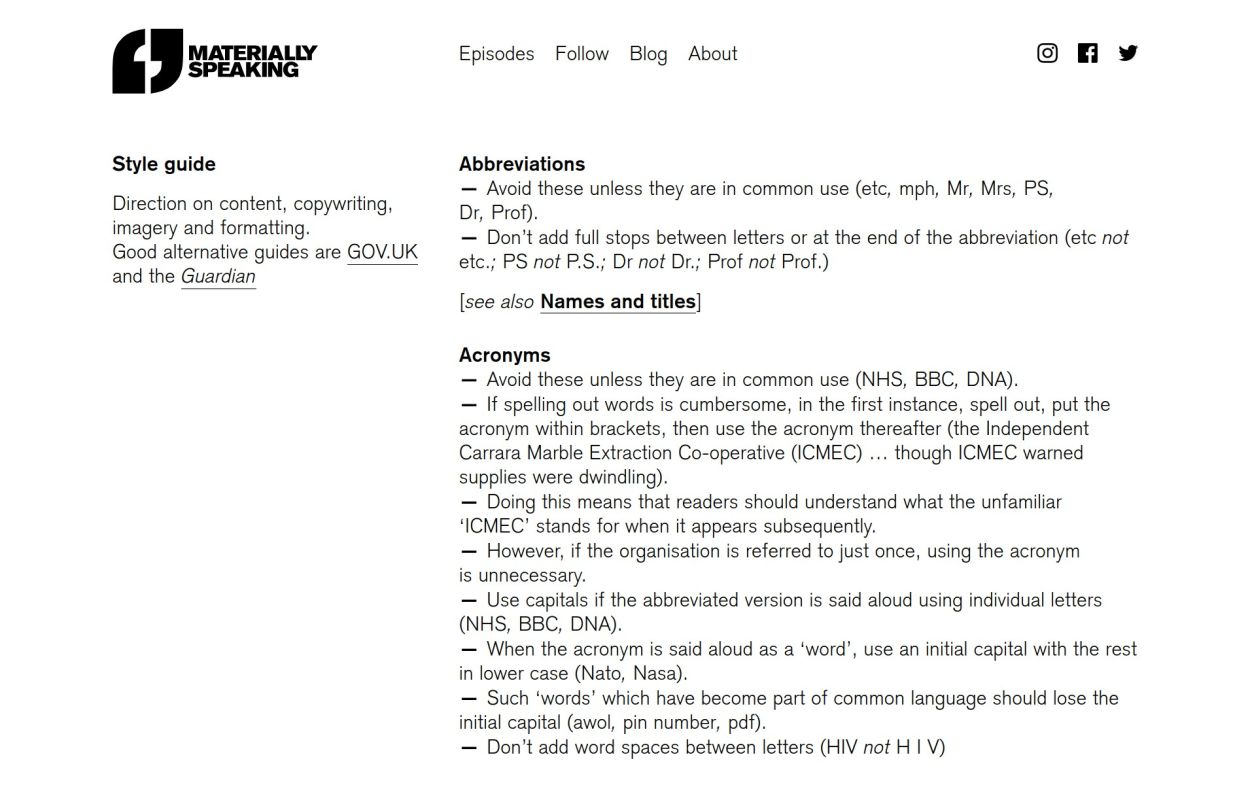
Statamic was once again the obvious choice for the CMS and this was my 13th site with it. I don't think we stretched any creative or technical boundaries with the site per se, but having looked around it does stand above and beyond most podcast sites. It's clear, it's fast, and it has lots of images and links useful for listeners. Peter and I (mainly Peter) even developed a style guide – hidden from view to visitors to the site, but shown below – which was an added feature to help Sarah establish visual and verbal consistency across the show notes.



To host and distribute the podcast we choose Transistor. I was already following Justin & Jon's Build Your SaaS podcast and was impressed by their approach. They were solving the exact problem we faced and it's only got better over the years we've been using it. Transistor provides the interface for entering all the information about the podcast and each episode, hosts the relatively large audio files, pushes it out to podcast apps and then provides analytics for downloads data (the currency of podcasting). That last one is not simple from what I understand – especially as Spotify 'rehosts' the audio which affects how downloads are counted.
One thing useful to our workflow is to have a beta podcast (NB: Transistor's pricing is for unlimited podcasts). This allows easy pre-launch testing of how an episode would sound and look to a listener as well as being useful for contributors to hear and read before signing-off on.
Compared to my experiences with other CMSs, Statamic is vastly superior. This is especially true when it comes to configuring the authoring experience for editing content in the control panel. Statamic allows me as a developer to define the fields and their layout to best match the content or an authors needs. By way of example, the Follow page has one or many podcast apps which are perfectly suited to a Grid (as in this case) or Replicator fieldtypes. (NB: I borrowed the podcast app icons from Transistor's subscribe pages).